Während eines Einführungskurses in die Programmierung mit Processing kreierte ich diverse kleine Programme.
Die meisten dieser sogenannte Sketches behandeln Raum, Klang, Farben und Muster.
Aufgabe für die Abschlussaufgabe
Zeitbasierende Muster:
In den letzten zwei Wochen haben wir uns Musterbeobachtungen genauer angeschaut.
Dies sollte eure Inspiration für einen programmierten Sketch sein. Startet mit euren eigenen Beobachtungen und natürlichen Beschreibungen. Denkt über Muster, die ihr kreieren wollt nach. Das Muster kann auf eingegebenen Daten (z.B. ein Bild oder ein Text) basieren, oder aus komplexeren Formen erstellt sein. Verwandelt dieses Muster in ein zeitbasiertes Muster – eine Animation. Denkt über die verschiedenen Verhaltensweisen eurer Elemente nach. Benutzt eine oder mehrere Funktionen, um das Programm aufzubauen.
Ich versuchte, einige davon via Processing.js im Browser laufen zu lassen. Grundsätzlich funktioniert das gut genug für eine schnelle Demonstration, aber die generelle Performance lässt zu wünschen übrig und es kommt hier und da zu einigen Abweichungen.
Einige der Quellcodes finden sich unter den Beschreibungen der Sketches.
Natürlich lassen sich alle Programme als kompilierte Pakete herunterladen; sie beinhalten ausführbare Dateien und sollten auf den meisten Systemen funktionieren.
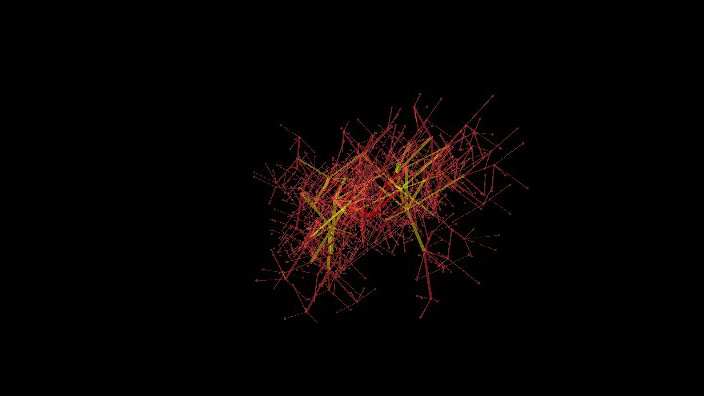
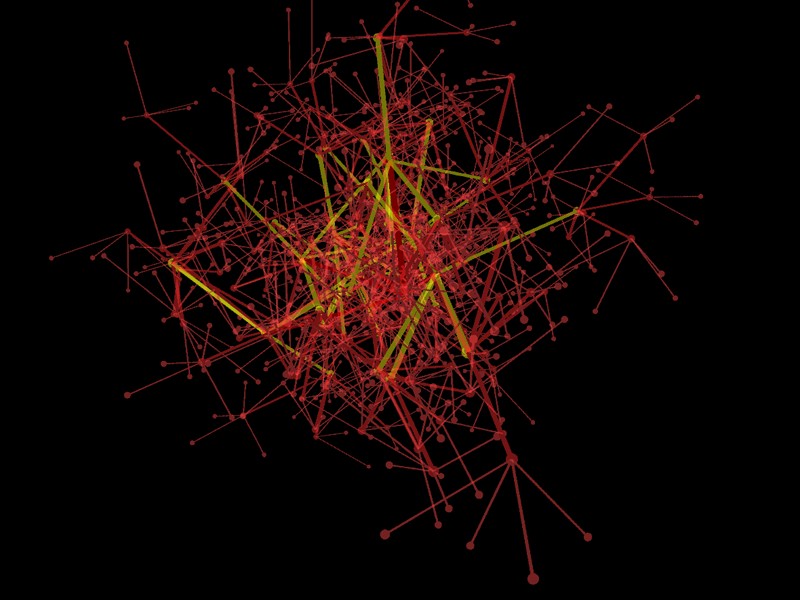
Soundvirus
Das Soundvirus ist eine dreidimensionale Klangvisualisierung. Es besteht aus vier Ebenen von Zweigen, die aus einem gemeinsamen Ursprung entspringen. Jeder Zweig besitzt mehrere Unterzweige, deren Anzahl in den höheren Ebenen zunimmt. Das komplette System bewegt sich mit der Zeit, während die insgesamt 360 Zweige 90 zufällig generierte Variablen basierend auf ihrer Feldposition abrufen, um ihre Bewegung in drei Dimensionen zu berechnen. Das bedeutet, das die meisten Äste drei Geschwister besitzen, die die gleiche Bewegung teilen, was eine Mischung aus Zufallsarrangement und unterbewusstem Muster zur Folge hat. Die Geschwindigkeit der Evolution des Systems, sowie die Farben basieren auf dem Stereopegel der Tonspur.
Für die soundvirus_mic-Version wird der Mikrofoneingang verwendet. Die Geräuschsensibilität lässt sich durch das ändern der Variable "volumeadjust" einstellen. Eine kleinere Nummer erhöht die Sensibilität.
Der soundvirus-Sketch benutzt die mitgelieferte Audiodatei zum Auslesen des Pegels.
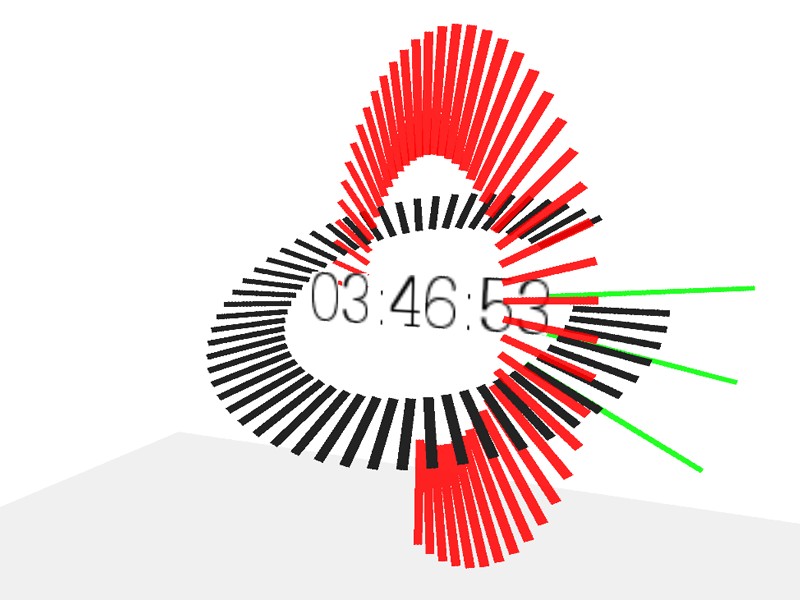
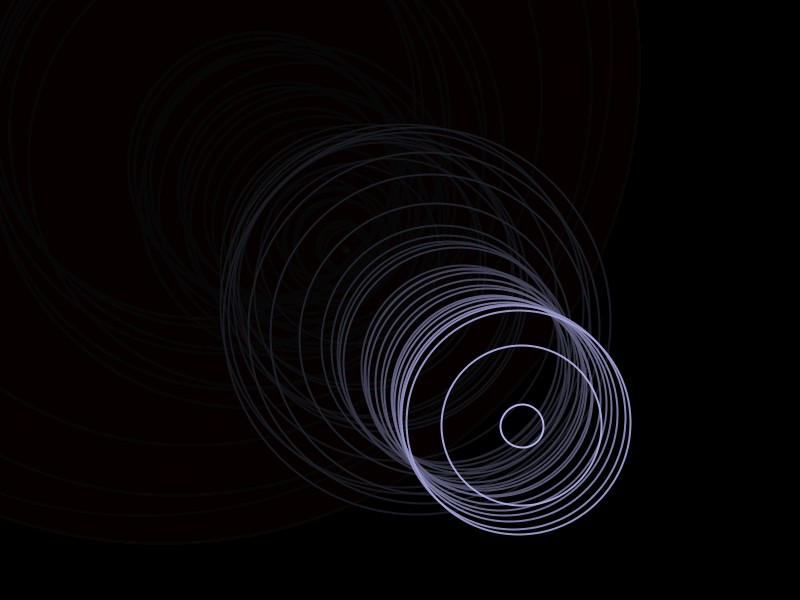
Dimension Clock
Die Dimension Clock ist ein Versuch, die Zeit dreidimensional darzustellen. Stunden, Minuten und Sekunden sind als Linien dargestellt, die in Kreisen auf drei verschiedenen Ebenen im Raum angeordnet sind. Mit dem Fortschritt der Zeit ändert sich ihre Anzahl, sowie Länge. Die digitale Zeitanzeige ist aus praktischen Gründen im Ursprung zu finden. Durch das Bewegen der Maus lässt sich der Blickwinkel verändern; ein Klicken vergrößert die Uhr. Nach ein paar Sekunden ohne Eingabe startet ein 'Bildschirmschoner-Modus', bei dem die Kamera automatisch herumschwebt.
Die Processing.js-Version stellt in einigen Browsern leider die falsche Zeit dar.
Starte Dimension Clock mit processing.js Dimension Clock herunterladen
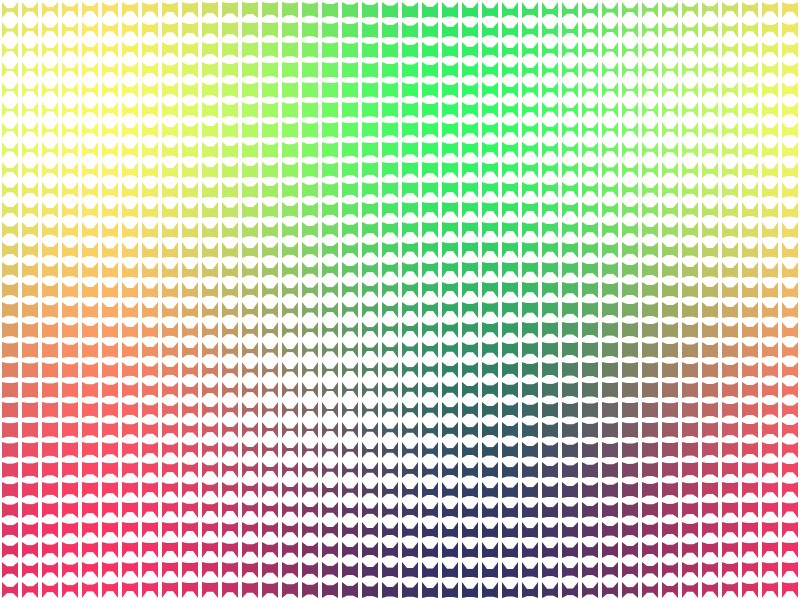
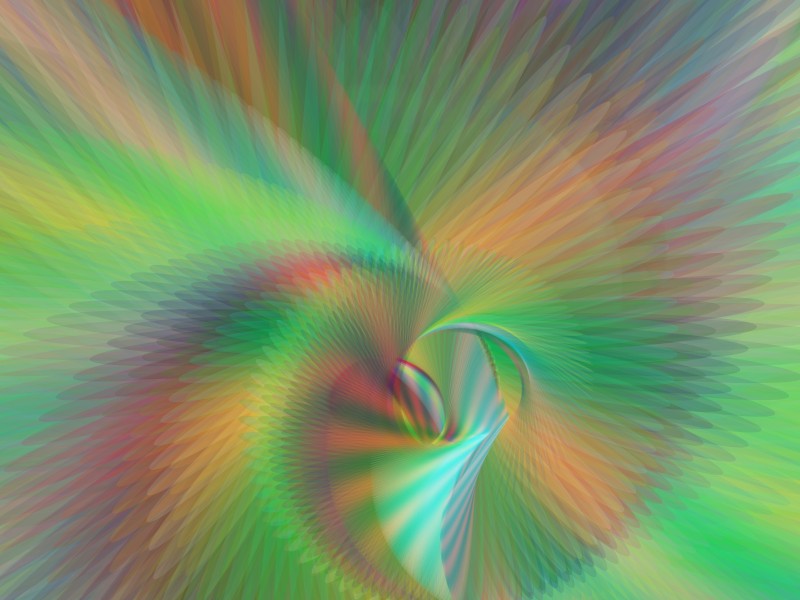
Color Pattern
Dieser Sketch visualisiert Sinuswellen auf verschiedene Weisen, basierend auf Zeit. Zwei Sinuswellen werden kombiniert und erzeigen ein sich bewegendes Muster, indem sie Vertex-Formen beeinflussen. Die Farben dieser Formen werden ebenfalls durch zwei Sinuswellen mit unterschiedlichen Frequenzen verändert. Letztendlich erzeugt dieses Programm einen Effekt, der sich mit einer optischen Täuschung vergleichen lässt – rein auf Wellen basierend.
Es kann durchaus etwas langsam sein (abhängig von Deinem System), aber es funktioniert:
Starte Color Pattern mit processing.js Color Pattern herunterladen
Spectralmandala
Ein weiterer Sketch basierend auf Sinuswellen. Dieses Programm erzeugt neun kreisförmig angeordnete Ellipsen, die herumschweben und ihre Farbe ändern. Die Verformungen und Farbverläufe provozieren eine dreidimensionale, fast halluzinativ wirkende Wahrnehmung.
Dieser Sketch leidet mit Processing.js unter mysteriösen Unterbrechungen. Ansonsten funktioniert aber alles.
Starte Spectralmandala mit processing.js Spectralmandala herunterladen
Volumeter
Der Volumeter benutzt den Mikrofoneingang, um Geschwindigkeit, Größe und Farbe eines sich bewegenden Kreises zu bestimmen. Wenn die Lautstärke einen bestimmten Grenzwerde überschreitet, färbt sich die komplette Kreisfläche rot und verdeutlicht, das der Ton 'zu laut' ist.
Volumeter herunterladen