Back to basics – Bauhaus Vorkurs was a course that taught absolutely fundamental approaches of layout and design.
Far from any glossy, fully loaded or extremely polished formats it helped me to comprehend the first principles to follow while working on graphic projects.
The class was divided in eight subjects, beginning with the simple point and closing with fonts and text.
For the final assignment, I created at least one Processing-sketch for each subject. These sketches demonstrate specific visual effects that originate in the subjects – all of them interactively.
They are presented with screenshots (some of them animated), but if you're interested feel free to try them via Processing.js.
Point
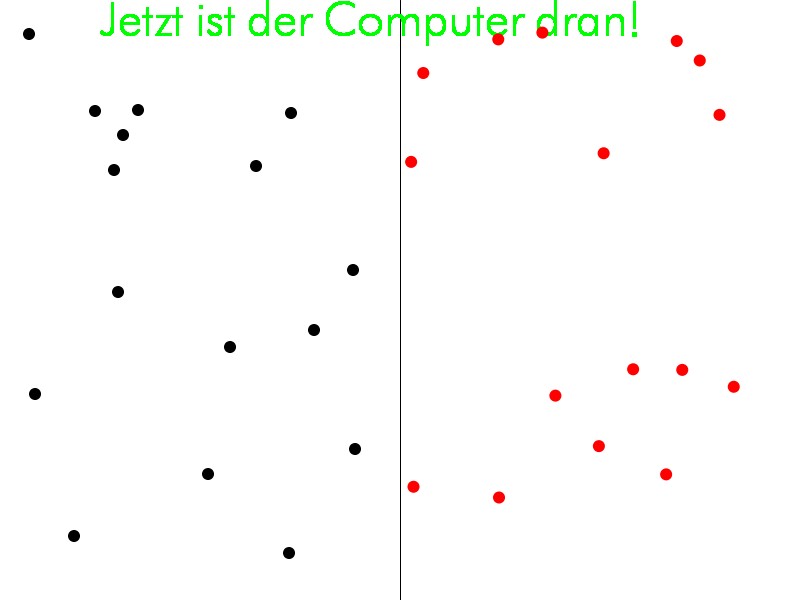
Fleepoints
This sketch displays the mouse position on a plane. Instead of showing a pointer or adding an element for contrast, it breaks an existing point pattern.
Randompoints
Do you think you really can do things by random? Compare your human understanding of randomness with a computer. You will recognize that everything you do has a pattern.
Line
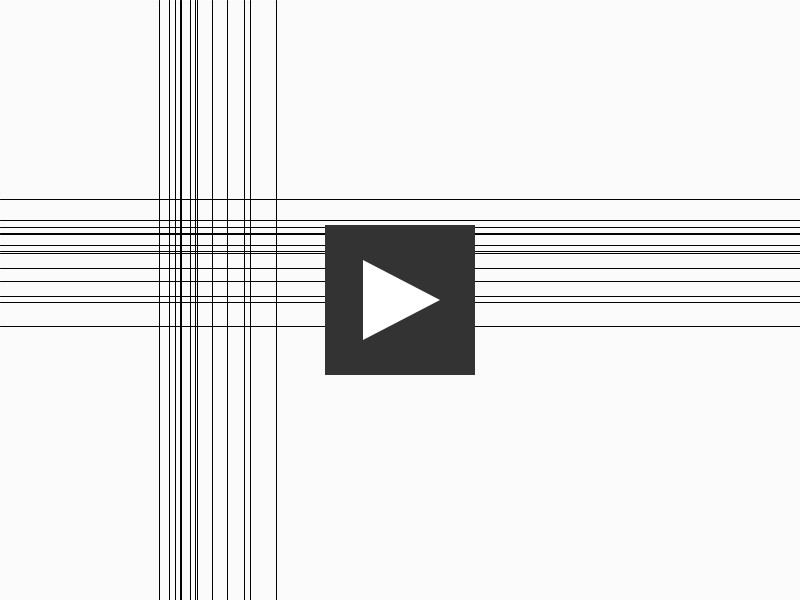
Linedrawer
With vertical and horizontal lines Linedrawer creates a barcode-like pattern, that divides the plane in an interesting way.
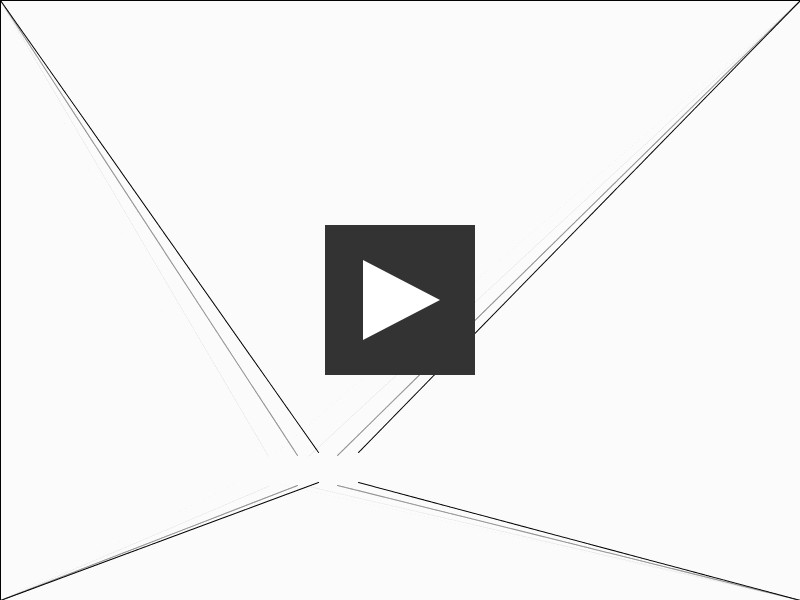
Perspectivelines
This sketch is based on just four lines and shows, how the spatial perception changes by a simple variation of their arrangement.
Form
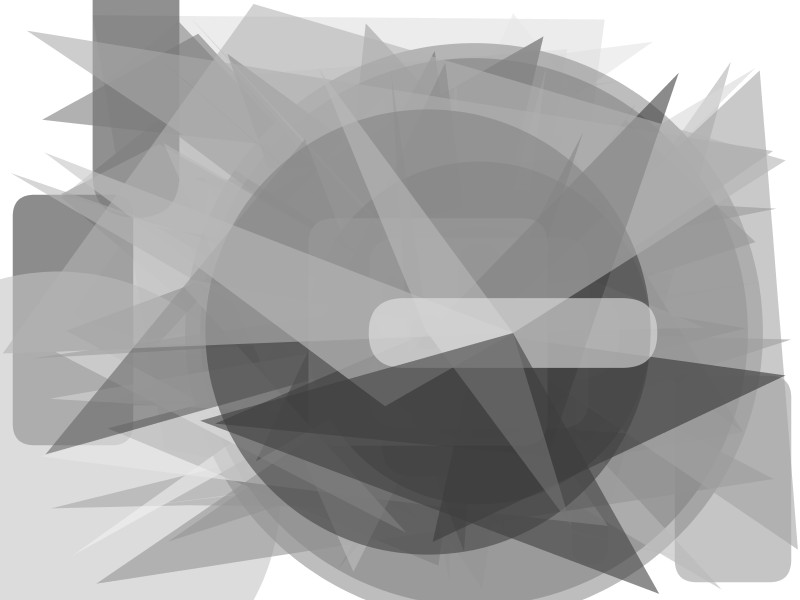
Formcreation
Formcreation lets you spawn random forms in different gray scales and automatically suggests a spatial context between them.
Permutation
In Permutation a circle is divided in four parts. By turning each of these parts around its individual pivot you can create a multitude of different forms.
Format
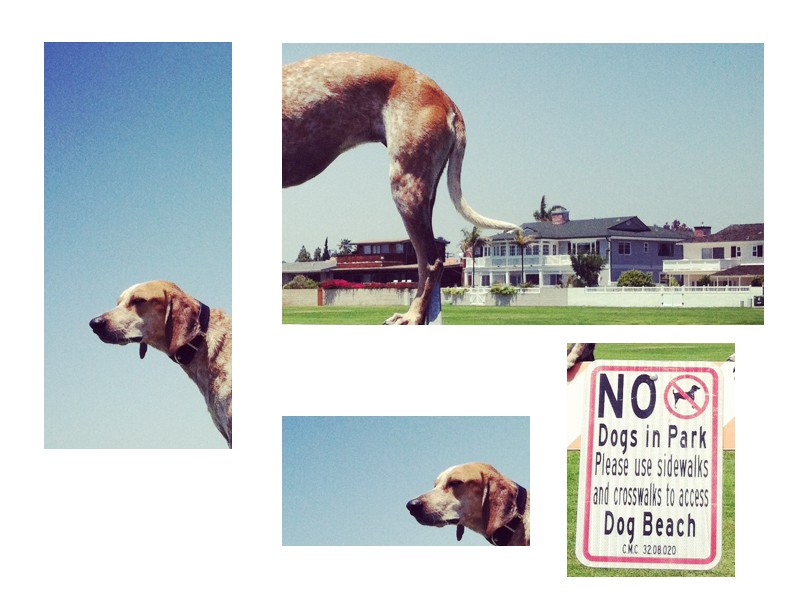
Imageframe
This frame communicates different perceptions of the same picture by manipulating the image format.
Download Imageframe
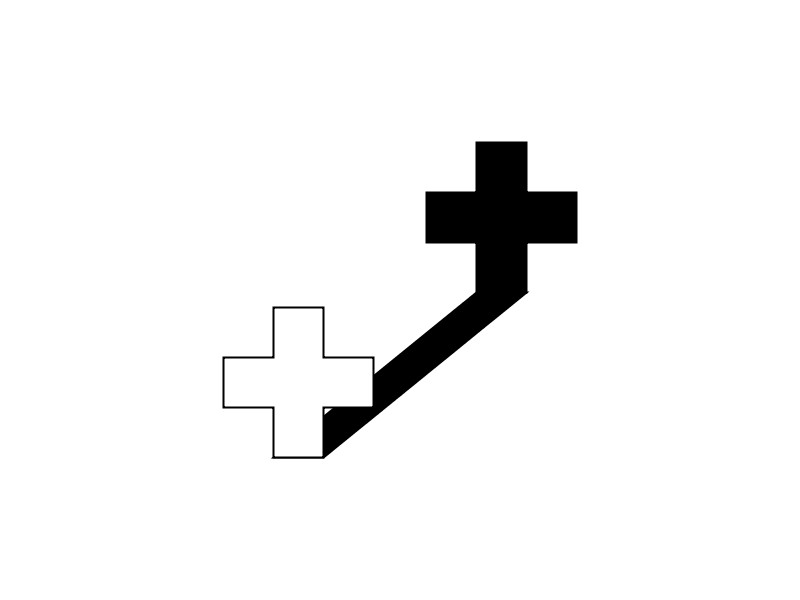
Shadowspace
With a simple click, Shadowspace randomly rearranges forms on a plain, but with the resemblance of a shadow. It creates the illusion of different spaces just by changing distances.
Grid
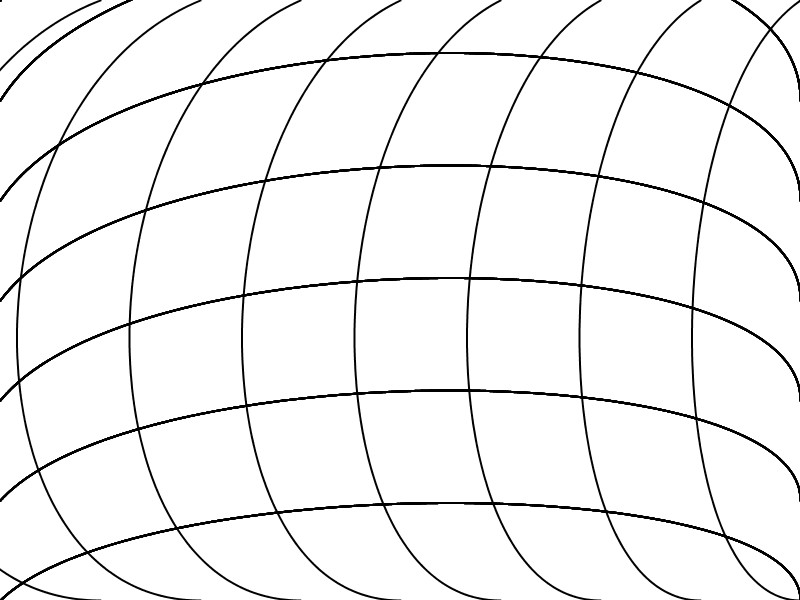
Bowgrid
Bowgrid is a concave pattern, following the mouse of the user – giving him the ability to affect his own optical cognition.
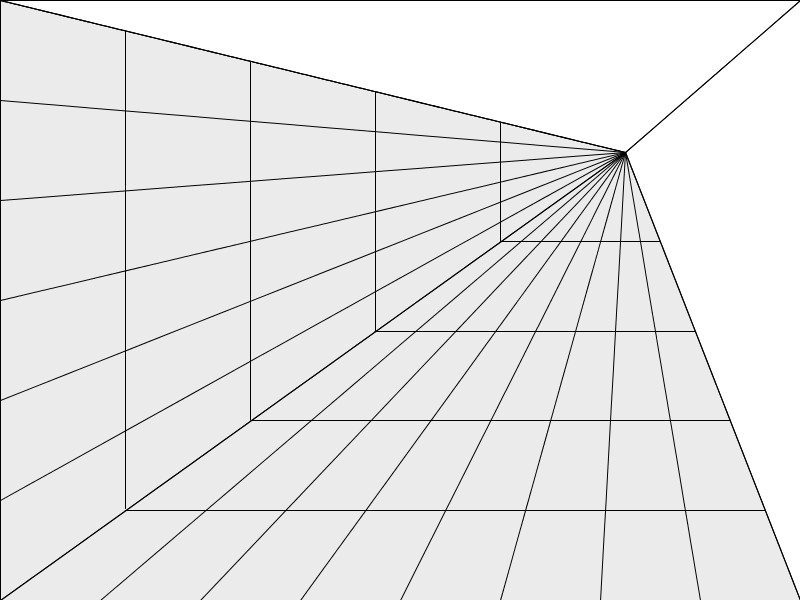
Dgrid
This sketch shows a three-dimensional-appearing grid. Its vanishing point follows the cursor, which lets the user change his perspective and the room's effect.
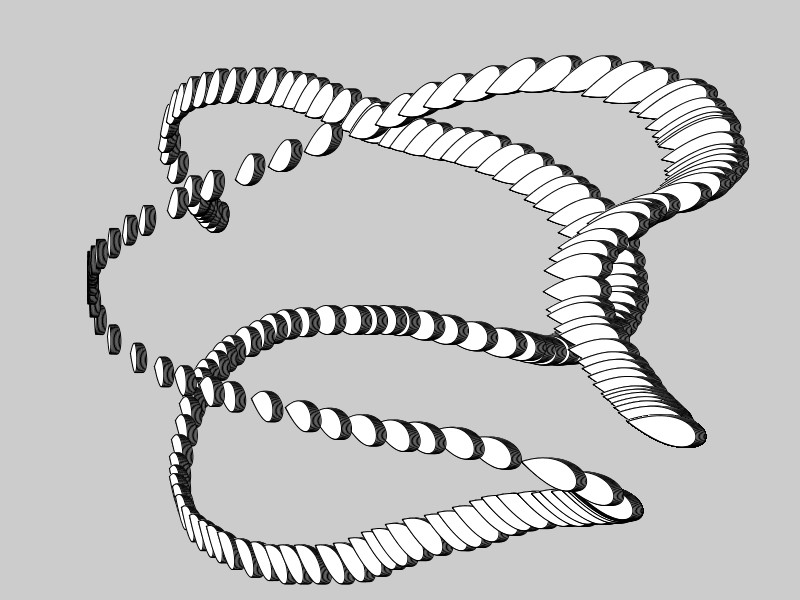
Filet
By drawing the same simple, two dimensional shape with pattern-based distortion, Filet creates a three dimensional illusion.
Color
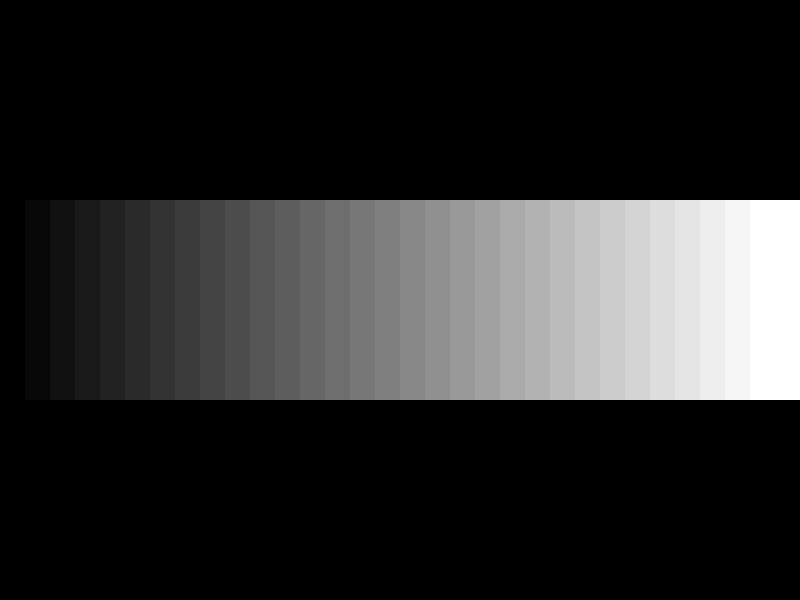
Greyscale
Greyscale displays 32 shades of grey. The background can be changed to demonstrate their varying impact.
Color effect
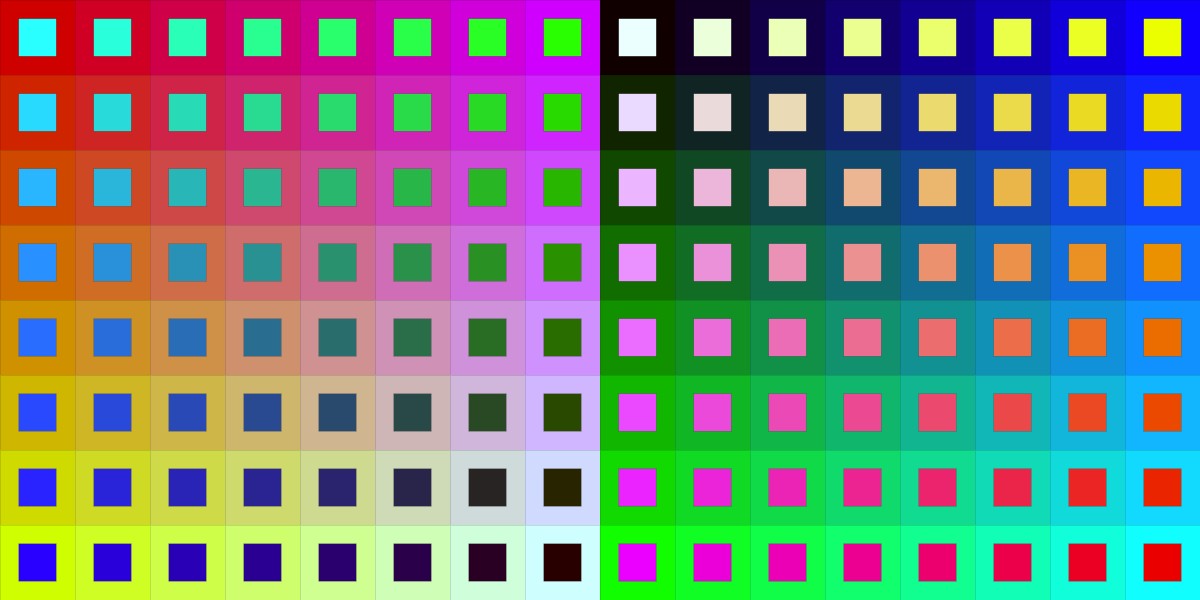
Colortable
This is a table with color combinations. Their compositions can be freely altered by changing the mouse position and displays the colors' relation to their particular counterpart.
Font
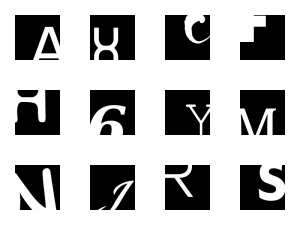
Fontboxes
By arranging single letters of different font types inside of a black square, this sketch shows how their position (which can be toggled) affects their appearance.
Download Fontboxes